Wordpress как удалить замещающие изображения. Избавляемся от мусора на хостинге — удаляем лишние файлы в папке Uploads. Плагин Cleanup Images
Я прошу прощения у моих постоянных читателей за этот не тематический пост. Все ниже следующее сможет заинтересовать только владельцев сайтов на WordPress. Обещаю не злоупотреблять этой темой впредь. Это первый мой пост на тему блогинга за 3 года.
Как водится через 3 года после начала ведения блога я получила печальное известие со своего хостинга:
На Вашем аккаунте осталось менее десяти процентов свободного дискового пространства. Нехватка места может привести к сбоям в работе Ваших сайтов и почты.
За три года я исчерпала лимит в 2Гб. Вообще конечно не стоило дожидаться таких предупреждений, но что сделано, то сделано. Я решила удалить лишние миниатюры картинок при помощи плагинов. Изучив интернет на эту тему, я поняла, что топ выдачи полон крайне низкокачественными постами. Ни один из этих постов не разбирает проблему полностью, а некоторые дают откровенно вредные советы, говорящие о том что авторы советов сами не разбираются в этом вопросе.
Во-первых стоит заглянуть в свою папку uploads и посмотреть, а сколько вообще делается превьюшек для каждого закачанного изображения. В моем запущенном случае оказалось, что на каждое изображение у меня генерируется целых 6 миниатюр разного размера, а сейчас на моем сайте более 3000 фотографий, так что эти превью явно занимают колосальный объем. Все миниатюры создаются в WordPress в момент закачки.
Alt/Prt/Scr Backupа на моем хостинге, поскольку файлы я уже снесла
Конечно мне совершенно не нужно было такое количество миниатюр. Реально я использовала только миниатюры размером 150Х150 на страницах рубрик и меток, для «Библиотеки медиафайлов» размера 150Х150 тоже вполне достаточно.
Источников генерации миниатюр всего 3, чаще всего из них упоминают только первый.
- Размеры миниатюр задаются в меню Настройки → Медиафайлы
- Генерация миниатюр может быть задана в файле functions.php
- Генерация миниатюр может быть задана в плагинах , которые используют картинки, у меня это был плагин Manual Related Posts и Top 10, у вас могут быть другие плагины.
С первым пунктом разобраться легче всего. Заходите в соответствующий пункт меню и зануляете не нужные вам размеры.


Если в вашей папке uploads есть размеры не заданные в настройках медиафайлов, то следует открыть файл functions.php и поискать там строки, содержащие: «post-thumbnails «, у меня я нашла следующее:
add_theme_support(‘post-thumbnails ‘);
Нужно сначала подумать, а нужны ли вам эти размеры. Если вы считаете, что не нужны то, аккуратно закомментируйте, все подобные упоминания. Если комментировать не аккуратно, то можно получить Fatal error.
Если после этого шага все еще остались не нужные размеры миниатюр то стоит заняться анализом плагинов, которые используют картинки или могут использовать превьюшки. Возможно стоит удалить такие плагины.
Особенно коварны различные слайдшоу, как правило в слайдшоу используется 5-10 слайдов, а превьюшки большого размера генерируется для всех закачиваемых изображений. На мой взгляд это слишком большая роскошь хранить на сервере 3000 миниатюр, ради того чтобы использовать всего 10 из них. Эти 10 необходимых лучше сделать вручную. Но тут говориться, дело вкуса.
Мой плагин Top10 генерировал миниатюру на каждую закачанную картинку, хотя реально использовал от силы 10 штук, т.е. плагины коварны и пожирают место на сервере огромными кусками. Возможно все это от того что миниатюры в WP создаются во время закачки картинки, если бы они создавались только в момент первого обращения за картинкой, то не было бы такой проблемы. Это так из размышлений о недостатках вордпресса.
В плагинах следует так же искать автопоиском по словам «post-thumbnails «, если вы все таки хотите использовать плагин, но не хотите использовать картинки в его функционале. При обновлении плагина эту операцию придется повторить.
Если результат удовлетворяет, то можно переходить к следующему этапу.
Как удалить не нужные миниатюры
Важно понимать, что миниатюры генерируются не только в папках на вашем сервере, для каждой миниатюры делается запись в базе данных сайта, поэтому просто удалить файлы миниатюры в папке uploads на вашем сервере не очень хорошая идея. Миниатюры еще используются в «Библиотеке медиафайлов» и в «Миниатюре записи», при неправильном удалении можно получить следующую печальную картину.

 При удалении файлов превью пропали
При удалении файлов превью пропали
Сами оригиналы фотографий целы, я удалила только миниатюры размером 300х199 и в библиотеке медиафайлов перестали показываться превьюшки. На самом деле для этой цели вполне подойдут миниатюры размером 150х150, но по умолчанию в библиотеке медиафайлов показываются картинки среднего размера.
Поэтому лучше использовать плагин Thumbnail cleaner , он удалит все миниатюры, а после этого вы сгенерируете новый облегченный набор миниатюр при помощи плагина Regenerate Thumbnails.
Я видела в интернете советы типа: «Вставьте этот код в файл functions.php и выполните его разок». А в коде сносятся только записи из базы данных, этот вредный совет не приведет к расчистке существенного места на вашем сервере. Важно удалить и записи в базе данных, и файлы на сервере. А потом сгенерировать это все заново в уменьшенном количестве.
Так же важно понимать, что если у вас много картинок этот процесс создаст значительную нагрузку на сервер , лучше его производить ночью или в дни когда посещаемость вашего сайта меньше всего, например в субботу. Ну и нужно вообще понимать, какую нагрузку вам в состоянии простить хостер без выключения вашего сайта.
Естественно нужно сделать Backup папки uploads и базы данных, на всякий пожарный случай, но лучше без помощи плагина Thumbnail cleaner, чтобы не нагружать сервер, которому предстоит поработать и без этой операции.
Итого у меня было порядка 3000 фотографий и плагин Thumbnail cleaner , насчитал порядка 14000 миниатюр, со сносом плагин справился за 2 минуты.
Генерация же новых миниатюр при помощи плагина Regenerate Thumbnails заняла целых 30 минут. И на следующее утро я получила ругательное письмо от Sweb о том что я нарушила условия нашего договора и превысила разрешенную мне нагрузку на сервер. Но к счастью Sweb ограничился только этим письмом. Ниже можете оценить насколько повысилась нагрузка на сервер в результате моих операций.


Плагин DNUI Delete not used image
До того как проделать все вышеизложенное, я пыталась воспользоваться плагином DNUI Delete not used image , но увы опыт оказался неудачным. Два дня 16.03 и 17.03, я пыталась экспериментировать с этим плагином, это заметно, по возросшей нагрузке на сервер. DNUI Delete not used image снес как раз нужные мне миниатюры размером 150х150, в результате страницы рубрик и меток потеряли свои картинки, пришлось восстановить из Backup.
Итого я очистила на своем сервере 700Мб, совсем не плохо! Может хватит еще на год вперед, до перехода на следующий тариф.
Что еще может пожирать место на диске
Некоторые плагины могут писать логи и никогда не удалять их.
За три года на моем сайте Total Cache записал более 1 Мб логов!!! Отключить их генерацию невозможно из админки, снести их можно только по FTP. Если вы используете Total Cache посмотрите сколько весит у вас содержимое этой папки /wp-content/cache/log/000000, возможно, что после ее зачистки вам не придется возиться с перегенерацией превью.
iThemes Security пишет логи 404 ошибки не забывайте периодически их очищать. Особенно логи разрастаются в момент атаки на сайт.
Популярный плагин Yoast SEO пишет логи 404 ошибки, не вредно будет туда заглядывать, анализировать содержимое и очистить логи. Посмотрите что у вас в «Консоли поиска» Yoast SEO.
Многие плагины в момент установки закачивают все возможные языковые пакеты, все не нужные вам языки стоит снести. Проверьте что у вас находится в папках:
/wp-content/languages/themes
/wp-content/languages/plugins
Вполне возможно, что там остались языковые пакеты от неиспользуемых вами тем и плагинов.
Просмотрите ваши плагины на предмет не нужных вам языковых пакетов по адресам.
/wp-content/plugins/название плагина/lang(languages).
Популярный плагин Yoast SEO пишет логи 404 ошибки, не вредно будет туда заглядывать, анализировать содержимое и очистить логи.
Моей насущной проблемой является превышение нагрузки на сервер, по моему тарифу процессы на моем сайте должны занимать в день не более 60 минут процессорного времени. Пока Sweb меня терпит, но хотелось бы найти решение этой проблемы. Я давно уже поставила себе Total Cache и он даже работает, но при его подключении я не заметила скачкообразного уменьшения нагрузки, а я его ожидала. В чем прикол этого плагина мне не понятно.
Моя нагрузка точно не связана с атакой на сервер. Во время атаки нагрузка увеличивается скачкообразно, это не мой случай, она у меня пару лет высокая и коррелирована с посещаемостью. К тому же я поставила плагин безопасности, изменила страницу входа в админку, все переборщики паролей банятся после первой попытки.
Конечно выделенный сервер решит эту проблему, но он стоит намного дороже, чем виртуальный хостинг. У меня пока не та посещаемость и не те заработки, чтобы так раскошелится. Ведь у многих блогеров бывает посещаемость и в 2000 и 3000 уников, как ваши сервера выдерживают такую нагрузку, каким хостингом вы пользуетесь? Буду благодарна за советы.
Мой опыт использования CDN (Content Delivery Network)
Внимание все ниже перечисленное происходило двумя месяцами позже расчистки места на диске от лишних миниатюр.
Я дождалась очередного злостного письма от своего хостера Sweb. В связи с наступлением активного туристического сезона посещаемость моего сайта скачкообразно возросла и нагрузка на сервер, создаваемая процессами на моем сайте достигла критической величины 120 минут в сутки, напомню что согласно договору моему сайту положено потреблять всего 60 минут процессорного времени в сутки.
Sweb предложил мне перейти на другой тариф стоимостью всего 800 руб. в месяц!!! Эта не гуманная сумма меня никак не устраивала, сейчас я плачу всего 120 руб. в месяц, повысить цену почти в 6 раз, это грабеж. В результате жаба меня задушила и я решила попробовать CDN от CloudFlare, в конце концов другого выхода у меня не было.
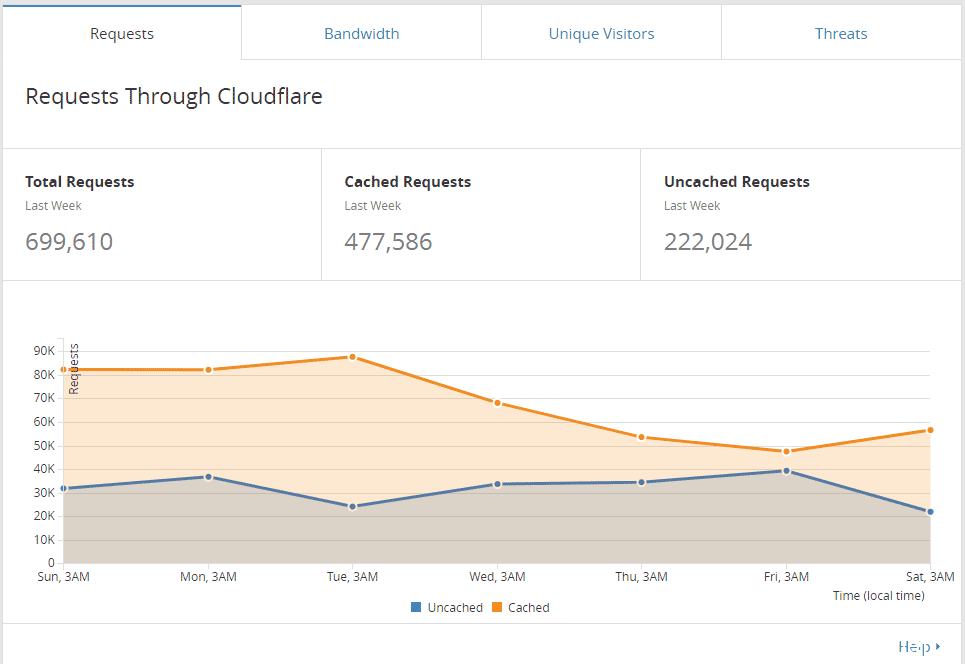
У CloudFlare есть бесплатный тариф, именно на него я и подключилась. Больше всего беспокойства вызывало требование переписать на CloudFlare мои DNS записи, но я сделала это, и в результате вы видите на графике нагрузка на сервер существенно снизилась до порога который Sweb склонен прощать. Момент подключения CDN я отметила зеленой меткой на картинке.
Я конечно ожидала большего, мне мечталось увидеть цифру 30 минут в сутки, но этого не произошло. CDN это система серверов по всему миру на которые копируется ваш сайт и при запросе, например идущем из США, отвечает сервер расположенный в США, а не в Санкт-Петербурге, что должно сократить время загрузки сайта и попутно этот метод сокращает нагрузку на мой сервер.
Кроме системы доставки контента CloudFlare предлагает еще защиту от DOS-атак, аналитику и минимизацию html, css, и js. Я отключила минимизатор от Total Cache, поскольку что-то он генерирует ошибку, некоторые мои тексты очень длинные и ему не хватает 64Мб оперативной памяти для минимизации html.
Бесплатный аккаунт CloudFlare имеет ряд ограничений, что вполне естественно. За один запрос посетитель может загрузить с CloudFlare не более 100Мб и сервера обновляются в течении 24 часов. Т.е. если продать ссылку покупатель увидит ее не сразу, а в течении 24 часов.
Из недостатков CloudFlare я заметила следующие :
- Функция Always Online совершенно не гарантирует показ вашего сайта, если ваш собственный сервер перестанет работать. Многие русские блогеры обещали такую фишку, но на самом деле это не так. На официальном сайте CloudFlare написано, что он не сохраняет абсолютно все страницы вашего сайта, он сохраняет первые 10 html- страниц сайта и лишь некоторые ссылки с них, сами понимаете, что это ничтожно мало для блога состоящего из 400 страниц. Поэтому, когда мой сервер падает, я вижу вместо своего сайта сообщение об ошибке от CloudFlare.
- Мой сайт, подключенный к CloudFlare блокируется для интернет соединений, использующих TOR. Я это заметила сидючи в facebook, там я советовала свой сайт людям и некоторые мне отписывались, что страница не открывается. Что характерно, когда они заходили на мой сайт через мобильный интернет у них все открывалось, у меня тоже все открывалось, сайт в этот момент работал. Дело было именно в интернет-соединении.
 Сообщение об ошибке, которое я вижу если мой сервер слёг
Сообщение об ошибке, которое я вижу если мой сервер слёг
 Аналитика на октябрь 2017
Аналитика на октябрь 2017
Нагрузка на сервер существенно возрастает в момент, когда я пишу статью, поскольку в этом случает работает мой сервер. Я отключила создание ревизий совсем и даже отключила возможности HeartBeat API, выполняющее автосохранение записи при написании статьи и прочие функции, необходимые, если редакторов на сайте несколько человек. Буду наблюдать.
В октябре 2017 меня постигло очередное горе. После обновления wordpress и плагинов, нагрузка на сервер опять значительно возросла, это при том, что сейчас посещаемость по сравнению с июлем меньше. В логах ошибок на сервере чисто. Вообще эта картина довольно типична, когда после обновления плагинов возрастает нагрузка на сервер.
 Нагрузка за июль, я превышаю. Моя зона синяя.
Нагрузка за июль, я превышаю. Моя зона синяя.
Я перевела сайт на php7. Это было не просто. Сначала при переключении вместо своего сайта я видела белую страницу с надписью:«Ошибка соединения с базой данных». Хостер мне не смог помочь советами, пришлось разбираться самостоятельно. Оказалось я использовала устаревшее соединение с базой данных. Для его обновления нужно просто перегенерировать пароль соединения с базой данных и всё, но на поиски этого решения я потратила 2 дня.
После переключения нагрузка на сайт начала зашкаливать за разумные пределы, вопреки многочисленным предсказаниям о том, что она просто обязана упасть. Еще несколько дней раздумий и экспериментов и я решила и эту проблему. Оказалось в function.php моей темы я добавила (по советам от опытных вебмастеров из интернета ) функцию, которая содержала в себе лишний цикл, давно уже. При работе на php5.3 перегрузки не возникало, а после переключения на php7 просто начало зашкаливать. Когда я устранила эту проблему, я увидела свою нагрузку наконец в синей зоне.
Сейчас я поставила пару новых плагинов (WP-PostRating и SNAP|AutoPoster) и опять её покинула.
 Нагрузка за октябрь. Пики были вызваны ошибками в function.php, они проявлялись только в о время работы в админке, поэтому мне было трудно найти в чем дело
Нагрузка за октябрь. Пики были вызваны ошибками в function.php, они проявлялись только в о время работы в админке, поэтому мне было трудно найти в чем дело
Из мыслей по поводу снижения нагрузки для меня актуально следующее:
- Попробовать заменить плагин кеширования Total Cache, на плагин сохраняющий голые html-страницы. Total Cache не эффективен на виртуальных хостингах. Кеширование базы данных не работает, ему не хватает оперативной памяти, по той же причине не работает minifier. Реально из всего богатого набора Total Cache работает только кеширование страниц и браузерное кеширование. По поводу кеширования голого html меня терзают мысли, а что будет с добавлением комментариев и как будет показываться google adsense, как будет работать рейтинг.
- Попробовать создать AMP- версию сайта, если медленные соединения будут загружаться с гугла, а не с моего сервера, нагрузка просто обязана уменьшиться. Тут конечно всё будет зависеть от количественных характеристик: весь вопрос в том, сколько пользователей в день будут загружать сайт с гугла? И быстрее всего настройка этого плагина тоже обещает быть томной.
- И сейчас меня гложут сомнения в правильности моего решения по сносу лишних миниатюр. Дело в том, что wordpress на мобильные устройства будет грузить картинки шириной в 300 пикселей или же 700 пикселей, если разрешение экрана маленькое, а если миниатюр нет то будет грузить полноразмерные картинки в 1000 пикселей по ширине. Подумайте хорошенько прежде чем сносить.
Я собираюсь попробовать плагин
«SrcSet Responsive Images for WordPress»,чтобы откатиться назад.
На будущий сезон наверное нужно переходить на выделенный сервер на DigitalOcean. Я сама никогда не конфигурировала серверов, поэтому процесс вызывает вопросы, но надеюсь у меня получится. Обещаю написать как оно при случае.
|
21 |
5
оценок, среднее: 5,00
из 5)
Есть у движка WordPress одна особенность на которую мало кто обращает внимание. Особенно тогда, когда только начинает вести свой блог или сайт на этом движке.
В чём суть? При начальных настройках, в тот момент, когда вы публикуете статью с изображениями, WordPress автоматически создает дубли всех этих изображений с определёнными размерами. Получается интересная арифметика. Вы добавляете одно изображение, а в папочке Upload появляется 4 изображения. И так каждый раз.
В принципе, ничего катастрофического тут нет. Ну добавляет себе и пусть добавляет. Если у вас место на хостинге не лимитировано, в принципе, можно и не заморачиваться. Но, как показывает практика, большинство сайтов располагается на тарифах с определённым размером места для файлов. И тут, может случится весьма нерадостная картина, когда места начинает не хватать, а сразу разобраться с ситуацией не получается.
Этих дублей, за годы ведения сайта может накопиться приличное количество. Мало того, поди разберись в этой папке, какое изображение используется в статьях и выводе, а какое нет. Сколько времени нужно будет, чтобы всё перелопатить и не удалить нужное.
DNUI — плагин удаления ненужных изображений
Вот тут то и пригодится плагин DNUI . Название состоит из заглавных букв текста Delete not used image – удаление не используемых изображений. Плагин проверенный, зарекомендовал себя, как стабильный и надежный инструмент для чистки папки Upload .
Настройка плагина DNUI
Тут все просто и понятно. Но, перед тем, как приступать к удалению, надо подстраховаться. Сделайте бэкап базы данных. Для этого есть плагин wordpress database backup , панель хостера, или через панель phpMyAdmin – тут, уж кому как нравится, насколько знания и желание позволяют. Намного проще иметь под рукой резервную копию, чем потом ломать голову, как восстановить сотни статей в нужном виде.
- Теперь идём в поиск и находим плагин DNUI. Качаем, устанавливаем, активируем.
- В панели Параметры находим плагин и запускаем сканирование. Количество файлов для проверки устанавливайте не больше сотни, быстрее процесс пойдёт.
- Красным цветом выделены те изображения, которые нигде и никогда на сайте не использовались.
- Жмём кнопочки Select all и Delete и избавляемся от ненужных файлов.
- Процедуру продолжаем кнопочкой Next до тех пор, пока в папке Upload не будет наведён нужный порядок.
- Затем плагин DNUI можно отключить и удалить.
Вот так, легко и просто можно освободить место от ненужных файлов на своём хостинге.
А в дальнейшем, чтобы ситуация не повторялась, имеет смысл изменить настройки самого движка WordPress. Во вкладочке Параметры – Медиафайлы проставьте нужные размеры, или, вообще уберите все цифры и галочки, если в этом нет необходимости.
Здравствуйте, друзья! Как известно не все что хранится в папках нашего сайта на хостинге действительно необходимо. За время существования сайта в его “закромах” скапливаются горы мусора, то есть множество ненужных для нормальной работы веб-ресурса файлов. Это может быть все что угодно - временные или неиспользуемые файлы, копии документов или забытые архивы.
То, что надо периодически оптимизировать базы данных или удалять ревизии постов и спам всем хорошо известно. Для тех, кто не хочет делать это вручную, даже придуманы удобные . Например, WP-Cleanup. Но все равно такая уборка не позволяет заглянуть во все углы и папки, хранящиеся на хостинге, и увидеть весь мусор. Лично я, в процессе экскурсии на хостинг по FTP, обнаружил на одном из сайтов два десятка, давно не используемых, zip архивов. Конечно, я их удалил, но подумал, вдруг у кого-то такая же история, поэтому решил написать эту небольшую статью.
Где прятались забытые архивы
Без лишних слов сразу покажу, что и где я нашел. Надо сказать, что этот мой блог на движке WordPress я редко посещаю, и за прошлый год опубликовал на нем всего лишь три статьи. Думаю, не стоит говорить, что его файлы на хостинге я проверяю еще реже. Тем не менее, в папке Uploads , рядом с папками, загруженных и отсортированных по месяцам, картинок, я обнаружил 19 zip архивов шаблонов и плагинов. Их я устанавливал когда-то в процессе всевозможных экспериментов по развитию этого блога. Причем большинство из этих плагинов и тем давно не используются и удалены. Полный путь к ним выглядел так: /public_html/wp-content/uploads .
Проверьте, может и у вас есть подобные лишние файлы. Кстати, интересно это узнать, так как на других своих сайтах я ничего лишнего не нашел. Хотя я примерно догадываюсь почему, но об этом позже. А пока соединяемся с хостингом по FTP с помощью и идем по указанному выше пути.

Конечно, много места эти архивы не занимают, всего лишь около 9 МБ. Но ведь, если активно развивать сайт в течение нескольких лет, то размер этой папки может быть гораздо больше. По любому, зачем нам мусор? Удаляем без тени сомнения и, таким образом, освобождаем место на хостинге. Кто не рискует, может сделать копии. У меня на работе блога это, естественно, никак не отразилось.

Теперь все выглядит аккуратненько, как и должно быть.

Освобождаем место в папке Uploads - удаляем лишние картинки
Кстати, как вы знаете, в той же папке Uploads на совершенно законных основаниях хранятся файлы изображений. Так вот, там тоже много мусора. Дело в том, что Вордпресс автоматически добавляет к вставляемым в посты картинкам 2-3 копии разных размеров. Поэтому неиспользуемые файлы можно удалить и, тем самым, значительно освободить дисковое пространство хостинга. Речь идет уже не о 9 МБ, а о сотнях и даже больше. Поверьте, лишние изображения занимают очень много места, особенно, если картинок большое количество. Вот, как это выглядит у меня на примере одного изображения.

Как видите, нужная картинка весит 28 КБ, а две ее копии, которые совершенно ни к чему, занимают еще 31 КБ места на хостинге, то есть размер увеличивается в 2 раза. Поэтому, когда вес папки с блогом станет критическим, вспомните, что его можно значительно снизить простым удалением копий файлов изображений. Только смотрите внимательно, иногда разные размеры бывают нужны. Например, для миниатюр.
Можно для удаления лишних картинок использовать специальный плагин DNUI Delete not used image .
Откуда взялись ненужные файлы?
Честно говоря, меня не особо волнует этот вопрос, но некоторые мысли есть. Скорее всего, эти архивы попадают в папку Uploads при установке тем и плагинов Вордпресс напрямую из админпанели. Раньше я пользовался именно этим способом. Архив загружается на хостинг, его файлы распаковывается в нужную папку, а он сам так и остается в папке загрузки.
Хотя сейчас попробовал для интереса установить пару плагинов через админку WordPress - ничего нового не появилось. К слову, мусорных файлов было не так много, так как за все время я устанавливал намного больше плагинов. Может не все из них оставляют после себя копии архивов? В любом случае, сейчас я загружаю файлы на хостинг через FTP соединение и ничего подобного не замечаю.
Какие у кого мысли на этот счет? Интересно, нашел еще кто-то в этой папке что-то не нужное? Поделитесь результатами своей проверки в комментариях.
Рано или поздно придется расплачиваться за небрежность и расточительность. Сейчас я имею ввиду небрежное отношение к порядку в файлах сайта и легкомысленное использование дискового пространства. Пожалуй многим знакома ситуации: когда файлы в медиатеку загружались неграмотно, или они не были оптимизированы, или загруженные фотки не использовались в статьях, или было загружено несколько одинаковых фотографий, только одна из которых использовалась на сайте. Подобные ошибки, от легкомыслия или незнания приводят к тому, что файлы сайта начинают занимать излишне много места на диске.
Вот и я недавно столкнулся с подобной проблемой, частично решить которую мне помог плагин Media Cleaner. Плагин мне понравился, поэтому я о нем и пишу. Плагин неплохо написан и выполняет свою функцию. Впрочем, не рекомендую пользоваться плагином без острой необходимости - он все-таки файлы удаляет. К тому же, нашел я в нем некоторые недоработки, о которых уже отписал автору - мелочи.
А что касается моей проблемы, то поработав над "пациентом" около дня, удалось уменьшить размер папки uploads с 1200МБ до 150МБ и все за счет удаления ненужных и оптимизации нужных картинок. Так что и вы будьте бдительны, не пускайте файлы на самотек, если только у вас не бесплатный хостинг.
Вместе с этой статьей рекомендую познакомится с моим плагином для создания миниатюр налету: Kama Thumbnail . С его помощью можно создавать миниатюры любых размеров, только там где они нужны, а размеры которые «полодит» WordPress просто отключить .
О плагине Media Cleaner
Media Cleaner - помогает почистить директорию загрузок (uploads) и библиотеку медиафайлов.
Что конкретно делает плагин? Плагин проверяет действительно ли:
- у ретина медиафайла (под ретина экран) есть обычный файл (файл без @2x)
физический файл прикреплен к медиатеке
медиафайл используется в записи
медиафайл используется в произвольном поле записи
медиафайл используется в WordPress галерее записей
В случае несовпадения с указанными проверками, плагин пометит найденные файлы, которые в дальнейшем можно удалить.
Какие пункты нужно проверять устанавливается в настройках плагина.
Использование плагина
Опишу коротко, как плагин работает:
После активации плагина, заходим в настройки плагина (появится меню) и отмечаем как мы хотим сканировать файлы:
 Media Cleaner настройки сканирования
Media Cleaner настройки сканирования
Затем идем на страницу Медиафайлы > Cleaner и запускаем сканирование - кнопка "Scan". После сканирования нужно обновить страницу и вы увидите найденные файлы:

Необходимые на сайте файлы, нужно пометить как игнорируемые: выделите файлы галочкой и нажать кнопку "Ignore". Все остальные файлы, которые не нужны на сайте, можно переместить в корзину (trash): выделите ненужные файлы галочкой и нажмите "Delete" или нажмите "Delete All", тогда все найденные файлы будут перемещены в корзину.
Заметка: при перемещении в корзину плагин создает новую папку: /uploads/wpmc-trash и удаляемые файлы перемещаются туда. Структура год/меся/название файла сохраняются. Тип файлов MEDIA (файлы, которые присутствуют в медиатеке) удаляются из медиатеки, а физические файлы перемещаются в папку корзины "wpmc-trash".
Чтобы полностью удалить файлы с диска (с сервера), нужно перейти в корзину, раздел Trash и использовать кнопки: "Delete" (удалит выбранные файлы) или "Empty Trash" (удалит все файлы корзины).

В этом же разделе можно восстановить файлы выбрав. Для этого используйте кнопки "Recover" (восстанавливает выбранные файлы) и "Recover All" (восстанавливает все файлы корзины).
Заметка: удаленные MEDIA файлы восстанавливается только физически, т.е. файл будет восстановлен в каталог uploads из которого был удален, но в медиатеке он уже не появится.
Имейте ввиду, перед использованием. Плагин выделяет файлы, которые не нашел в медиатеке, или в контенте записи, или в произвольных полях записи, или в галереях. Эти проверки могут не учитывать другие моменты, например если, загруженные в медиатеку или напрямую в каталог uploads файлы использоваться. Если вы загружаете и используете файлы нестандартно, например, картинки для рубрик вы загружаете в медиатеку и не используете их в записях, но эти файлы используются в шаблоне как картинки к рубрикам. Такие файлы, плагин сочтет ненужными. Поэтому, прежде чем удалять файлы с диска, убедитесь, что выбранные для удаления файлы не используются на сайте.
Критическое допущение: если у вас используются стандартные миниатюры WordPress, при этом, вы устанавливаете миниатюру записи и не используется картинку в самой записи, то плагин сочтёт такую картинку неиспользуемой!
Заметка: после удаления (деинсталяции), плагин не удаляет папку кеша (wpmc-trash) в каталоге uploads. Поэтому, возможно эту папку нужно будет удалить вручную.
Ошибки в плагине
После удаления, плагин не удаляет свои опции из таблицы wp_options. Частая ошибка авторов плагинов... Этот момент я поправил, исправленную мной версию можете скачать по этой ссылке . Надеюсь автор услышит мой комментарий и в следующем релизе поправит этот момент.
-
Допустим у тебя на сайте 1000 изображений в папках по месяцам + 3 тысячи их дубликатов, которые не используются.
Пост именно о том, как удалить эти копии в автоматическом режиме.Повторяю - настраиваете в меню вышеизложенное и у вас будет ДВА фото
То, что описал ты, работает поверхностно, я сейчас уже не помню, в чем именно, но точно знаю, что какие-то баги с этим были.
Все подобные уроки расчитанны на новичков и имеют малое отношение к реально действующим сайтам
Конкретно этот пост рассчитан на всех. Так как ты — наглядный пример того, что человек, который уже разбирается в WordPress, тоже знает не всё (не в обиду сказано).
Для продвинутого вся нужная инфа тут - http://codex.wordpress.org/
Официальный кодекс как раз рассчитан на новичков. Русскоязычный вообще не в счет. Единственное только можно найти интересные решения на их форуме.
Зачем городить огород? Слов нет. Просто выставь в размерах фоток (настройки-медиафайлы) нули и будет тебе счастье - никаких фоток по четыре в ряяд. Весь интернет заполонили вот такие псевдо-советы, а потом жалуются на плохой Вордик.
Пост "о том" самом, читать обучен. Все подобные уроки расчитанны на новичков и имеют малое отношение к реально действующим сайтам (ГС, заполонившие интернет не в счет).
Новичку лезть во все эти дебри - убивать сайт. ИМХО.
Для продвинутого вся нужная инфа тут - http://codex.wordpress.org/ (есть там и на русском, но мало).
Ранее, когда руки волосатились, делал и я эту дребедень с фото, для functions.php есть плагин вставки сниппетов. И темы крутил...ооо... просто офигеть какие настраивал. А потом понял, !НАФИГА! ? Судя по всему, вы тоже это поняли, тема весьма минималистична и логична.
Повторяю - настраиваете в меню вышеизложенное и у вас будет ДВА фото, то что вы загрузили и то, которое будет показываться на странице..но...это если изображение велико (ВП оптимизирует его), ежели маленькое фото (к примеру 20 кб) и размер небольшой (высота и ширина), тогда оно будет ОДНО! Это ПРОВЕРЕННО.
А еще проще, если нет необходимости в увеличении при нажатии на картинку, размещать фотографии по ссылкам. Не обязательно на фотохостинг заливать. Чего проще сделать еще один сайт и закрыть наглухо к нему вход для всех и размещать фотографии на нем?
пс: для абсолютного большинства любителей вполне хватит пару десятков плагинов, десяток сниппетов и темы по умолчанию. Я себе сейчас поставил последнюю, 2015... - это оргазм, а не тема.
Основную часть дизайна можно вполне наладить цветом сайта и фотографиями...
Ну, во первых: назвать меня человеком, который разбирается в вордике - это будет преувеличением и наверное большим. Опытный пользователь, вот точное определение. К примеру, из того, что в твоем портфолио, я, наверное, смог бы повторить половину, ну или чуть более половины.
Кодекс - новичек там вообще ничего не поймет, он для новичков, которые учатся профессионально (не знаю, как правильно написать), кои по подобным сайтам не бродят (не в обиду 🙂 , у тебя сайт как раз вполне адекватный и придраться мало к чему можно).
О фотографиях - для совсем дремучего пользователя, а именно этот урок на таких и расчитан, проще покопаться в настройках, сайту - точно не будет хуже. То, что подобный варинт с изъяном, не исключаю но,... он работает, чего же более? А про сайты в тысячу/чи фоток и все еще не оптимизированных.... это т.н. ГС и смысла их править нет, лучше снести, а их владельцам поучиться делать нормальные сайты. Да и в конце концов, если чистить единоразово, то можно стереть через хостинг, да БД почистить и настроить...это все делается через админку... хотя плагин - это выход еще лучше, поставил - воспользовался и выкинул его//если плаг нормальный, то можно и оставить, ведь общеизвестно, что качественный плаг никакой нагрузки не несет вообще (ну, только если код растет в размерах, но это будет и от прямого размещения в движке кусков кода//.
Я, основываясь на своем довольно таки богатом опыте, утверждаю: нечего лезть под капот не имея теории. Лучше пущай обращаются к программерам, к тебе например и тот им все сделает, а за отдельную денюшку напишет инструкцию, что и как он сделал и как настраивать без него, в том числе и под капотом.
Для прочих же, повторяю: пару десятков плагов (в их числе Jetpak, в нем есть управление CSS) и плагин по сниппетам, а к нему десяток снипетов. Да нормальную, без выкидонов, тему. Вот тут можно проверить _http://themecheck.org/ , я добивался 100% на дефолтных и на их дочерних темах. К слову сказать, оч. многие темы, в том числе и премиум, не набирают там и 50%, часто НОЛЬ.
Да, такие сайты не увешанны, как елки, различными игрушками, но обладают несомненными преимуществами - они работают отлично и не требуют постоянного вмешательства владельца, знай себе добавляй фото и тексты, да раз в неделю, 15-20 минут на обслуживание.
Добрый день! Скажите пожалуйста как лучше решить такую проблему:
На сайте порядка 25000 изображений, из них часть миниатюр часть оригинальных изображений и часть от различных плагинов
Проблема такая:
из всего этого хлама используется 2/3 миниатюр размером 50x50, 292x164 которые создаются темой из оригиналов загружаемых плагинами, миниатюры из первого изображения, "постера" видео с ютуба и популярных записей; в дальнейшем после загрузки мне оригиналы не нужны да они и весят очень много
при "ручном" удалении после в логах вылазит куча ошибок 404 от поисковиков. я так понимаю они идут по этим создаваемых СЕО плагином
Есть ли возможность массово заменить оригинал например этим размером 292x164?
Или может есть какие-то другие решения?
т.е. Цель сохранить место, избавиться от оригиналов изображений и ошибок 404